TextExpander学习笔记(1)当TE遇到HTML和Markdown
希望有一天我也能象小欠一样写出OmniFocus教程一样,写出一个TE的教程。当然,那前提是我自己要应用得烂熟于心才行。
现在还不成,还需要继续操练。以下即为操练笔记。
一、当HTML遇到TextExpander
TextExpander与html结合应用一例。
插入图片,可以定义一个缩写snippet,比如:iimg,令其替代下列字符串:
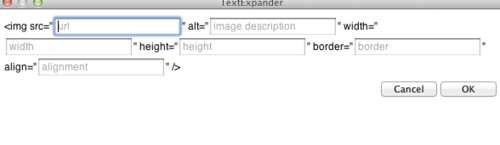
<img src="%fill:url%" alt="%fill:image description%" width="%fill:width%" height="%fill:height%" border="%fill:border%" align="%fill:alignment%" />
这样,你只要输入iimg,就会跳出下面的输入界面:

贴入你要链接的图片的url,其余可以填,也可以留空,这样岂不很方便吗?
二、当Markdown遇到TextExpander
看到这里你马上想到了,既然TextExpander可以跟html相结合,为什么不能跟Markdown相结合呢?
你真聪明,事实上,TextExpander与Markdown可以建立珠联璧合的关系。
比如加链接:
我们可以定义一个snippet,比如说叫llink,将其赋值为:
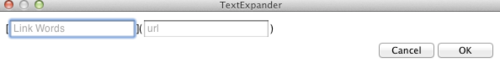
[%fill:Link Words%](%fill:url%)
输入之后,就会出现这样一个界面:

我们在里面分别输入:一般般,和1banban.com,就生成下面的Markdown语句。
©️ All rights reserved. 📧 [email protected]